Unity жёёжҲҸејҖеҸ‘жҠҖе·§йӣҶй”Ұд№ӢеҲӣе»әиҮӘеҸ‘е…үжқҗиҙЁ
Unity жёёжҲҸејҖеҸ‘жҠҖе·§йӣҶй”Ұд№ӢеҲӣе»әиҮӘеҸ‘е…үжқҗиҙЁ

UnityжёёжҲҸејҖеҸ‘жҠҖе·§йӣҶй”Ұж•ҷзЁӢеӨ§еӯҰйңёеҶ…йғЁиө„ж–ҷ
еҲӣе»әиҮӘеҸ‘е…үжқҗиҙЁ
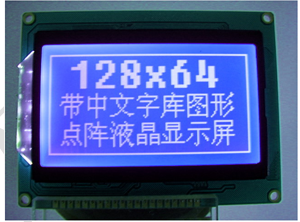
иҮӘеҸ‘е…үжқҗиҙЁпјҲself-illuminated materialпјүжҳҜжҢҮиҮӘе·ұдјҡеҸ‘е…үзҡ„жқҗиҙЁгҖӮз”ҹжҙ»дёӯдёҺд№Ӣзӣёдјјзҡ„дҫӢеӯҗпјҢе°ұжҳҜж¶Іжҷ¶жҳҫзӨәеұҸдёҠжҳҫзӨәзҡ„дҝЎжҒҜпјҢж–Үеӯ—дҝЎжҒҜжң¬иә«жҳҜеҸ‘е…үзҡ„пјҢеҰӮеӣҫ3-8жүҖзӨәгҖӮ
еӣҫ3-8В В иҮӘе·ұеҸ‘е…үжқҘжҳҫзӨәж–Үеӯ—дҝЎжҒҜзҡ„ж¶Іжҷ¶жҳҫзӨәеұҸ
UnityдёӯеҲӣе»ә并й…ҚзҪ®жқҗиҙЁ
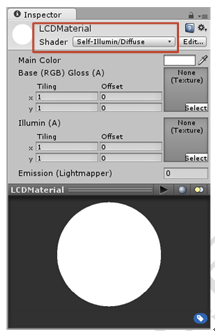
еңЁProjectи§ҶеӣҫйҮҢпјҢеҲӣе»әдёҖдёӘжқҗиҙЁпјҢ并е‘ҪеҗҚдёәLCDMaterialпјҢйҖүдёӯе®ғ然еҗҺеңЁInspectorи§ҶеӣҫйҮҢдҝ®ж”№ShaderеұһжҖ§дёәSelf-Illumin/DiffuseпјҢеҰӮеӣҫ3-9жүҖзӨәгҖӮ
еӣҫ3-9В В еҲӣе»әжқҗиҙЁпјҢ并дҝ®ж”№жқҗиҙЁзҡ„ShaderеұһжҖ§
unityдёӯеҲ¶дҪңеә”з”ЁдәҺеҸ‘е…үжқҗиҙЁзҡ„зә№зҗҶ
жқҗиҙЁй…ҚзҪ®еҘҪдәҶпјҢжҺҘдёӢжқҘе°ұиҜҘеҲ¶дҪңзә№зҗҶдәҶпјҢеӣ дёәжқҗиҙЁйңҖиҰҒдҫқйқ зә№зҗҶжүҚиғҪжҳҫзӨәдҝЎжҒҜгҖӮжң¬е°ҸиҠӮе°ұжқҘиҜҙжҳҺпјҢдҪҝз”ЁPhotoShopеҲ¶дҪңеә”з”ЁдәҺеҸ‘е…үжқҗиҙЁзҡ„зә№зҗҶзҡ„ж–№жі•гҖӮе…·дҪ“зҡ„жӯҘйӘӨжҳҜпјҡ
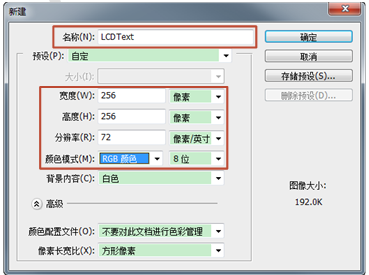
пјҲ1пјүеңЁPhotoShopеҶ…ж–°е»әдёҖдёӘзә№зҗҶпјҢиҰҒжұӮжҳҜпјҡ
- qВ В е‘ҪеҗҚдёәLCDTextпјӣ
- qВ В е®ҪеәҰгҖҒй«ҳеәҰйғҪи®ҫзҪ®дёә256пјҢеҚ•дҪҚжҳҜеғҸзҙ пјӣ
- qВ В еҲҶиҫЁзҺҮи®ҫзҪ®дёә72пјҢеҚ•дҪҚжҳҜеғҸзҙ /иӢұеҜёпјӣ
- qВ В йўңиүІжЁЎејҸи®ҫзҪ®дёәRGBпјӣ
еҰӮеӣҫ3-10жүҖзӨәгҖӮ
еӣҫ3-10В В ж–°е»әдёҖдёӘзә№зҗҶж—¶пјҢеҲқе§ӢеұһжҖ§еҖјзҡ„и®ҫзҪ®
пјҲ2пјүи®ҫзҪ®жӯӨзә№зҗҶзҡ„иғҢжҷҜдёәй»‘и“қиүІпјҲRпјҡ8пјҢGпјҡ16пјҢBпјҡ99пјүпјҢ并е‘ҪеҗҚжӯӨеӣҫеұӮдёәbackgroundгҖӮжҺҘзқҖеңЁжӯӨзә№зҗҶдёҠпјҢдҪҝз”Ёи“қиүІпјҲRпјҡ8пјҢGпјҡ90пјҢBпјҡ231пјүеҶҷе…Ҙж–Үеӯ—дҝЎжҒҜпјҢжң¬зӨәдҫӢеҶҷдёӢзҡ„жҳҜLCDTextпјҢеҰӮеӣҫ3-11жүҖзӨәгҖӮ
еӣҫ3-11В В й»‘и“қиүІиғҢжҷҜдёҠеҶҷдёӢж–Үеӯ—дҝЎжҒҜзҡ„зә№зҗҶ
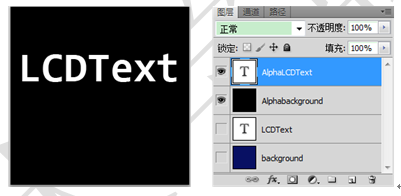
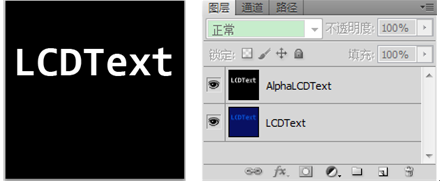
пјҲ3пјүеӨҚеҲ¶LCDTextе’ҢbackgroundеӣҫеұӮпјҢ然еҗҺеҲҶеҲ«е‘ҪеҗҚдёәAlphaLCDTextе’ҢAlphabackgroundгҖӮдҝ®ж”№еүҚиҖ…зҡ„еӯ—дҪ“йўңиүІдёәзҷҪиүІпјҢеҗҺиҖ…зҡ„иғҢжҷҜиүІдёәй»‘иүІпјҢеҰӮеӣҫ3-12жүҖзӨәгҖӮ
еӣҫ3-12В В еӨҚеҲ¶еӣҫеұӮпјҢ并дҝ®ж”№еҗ„иҮӘзҡ„йўңиүІ
пјҲ4пјүеҗҲ并LCDTextе’ҢbackgroundеӣҫеұӮпјҢд»ҘеҸҠAlphaLCDTextе’ҢAlphabackgroundеӣҫеұӮпјҢеҰӮеӣҫ3-13жүҖзӨәгҖӮ
еӣҫ3-13В В еҗҲ并еӣҫеұӮ
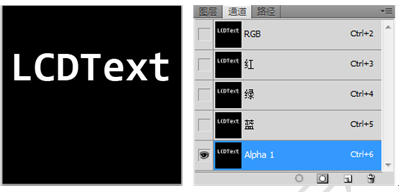
пјҲ5пјүйҖүдёӯAlphaLCDTextеӣҫеұӮпјҢ然еҗҺдҫқж¬ЎжҢүдёӢCtrl+AпјҲе…ЁйҖүеҝ«жҚ·й”®пјүе’ҢCtrl+CпјҲеӨҚеҲ¶еҝ«жҚ·й”®пјүгҖӮд»ҺеӣҫеұӮзӘ—еҸЈеҲҮжҚўеҲ°йҖҡйҒ“зӘ—еҸЈпјҢ并新е»әдёҖдёӘйҖҡйҒ“пјҢй»ҳи®Өзҡ„еҗҚз§°жҳҜAlpha 1гҖӮйҖүдёӯж–°е»әзҡ„йҖҡйҒ“еҗҺпјҢжҢүдёӢCtrl+VпјҲзІҳиҙҙеҝ«жҚ·й”®пјүпјҢеҰӮеӣҫ3-14жүҖзӨәпјҢжӯӨиҝҮзЁӢдёәзә№зҗҶж·»еҠ дәҶйҖҸжҳҺдҝЎжҒҜгҖӮйҖҸжҳҺдҝЎжҒҜзҡ„еҗ«д№үжҳҜпјҢж–Үжң¬дҪҚзҪ®еӨ„е®Ңе…ЁйҖҸжҳҺпјҢиғҢжҷҜе®Ңе…ЁдёҚйҖҸжҳҺгҖӮ
еӣҫ3-14В В Alpha 1йҖҡйҒ“
пјҲ6пјүеҲҮжҚўеҲ°еӣҫеұӮзӘ—еҸЈпјҢеҲ йҷӨеҗҚдёәAlphaLCDTextзҡ„еӣҫеұӮеҗҺпјҢеҗ«жңүйҖҸжҳҺдҝЎжҒҜзҡ„зә№зҗҶе°ұеҲ¶дҪңеҘҪдәҶгҖӮд»ҘPSDж јејҸдҝқеӯҳпјҢ并е‘ҪеҗҚдёәLCDTextureгҖӮ
иҮӘеҸ‘е…үж•Ҳжһңеұ•зӨә
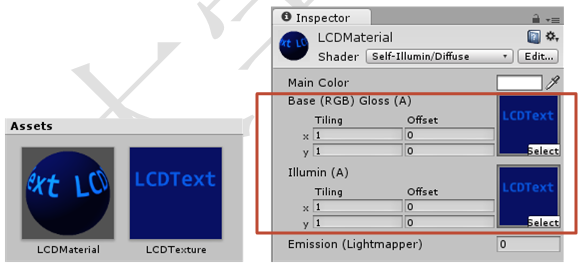
е°ҶдёҠдёҖе°ҸиҠӮеҲ¶дҪңзҡ„зә№зҗҶеҜје…ҘеҲ°йЎ№зӣ®дёӯпјҢ然еҗҺеңЁProjectи§ҶеӣҫйҮҢйҖүдёӯLCDMaterialжқҗиҙЁпјҢеңЁInspectorи§ҶеӣҫйҮҢи®ҫзҪ®жқҗиҙЁзҡ„Base(RGB)Gloss(A)е’ҢIllumin(A)еұһжҖ§дёәеҜје…Ҙзҡ„зә№зҗҶпјҢеҰӮеӣҫ3-15жүҖзӨәгҖӮ
еӣҫ3-15В В и®ҫзҪ®жқҗиҙЁзҡ„зә№зҗҶеұһжҖ§
жӯӨж—¶жқҗиҙЁзҡ„йў„и§ҲзӘ—еҸЈпјҢеұ•зӨәзҡ„е°ұжҳҜеҸ‘е…үеӯ—дҪ“зҡ„жҳҫзӨәж•ҲжһңгҖӮзә№зҗҶжҢҮе®ҡдҪҚзҪ®и¶ҠйҖҸжҳҺпјҢеӯ—дҪ“и¶Ҡдә®пјӣеҸҚд№ӢпјҢеӯ—дҪ“дјҡеҸҳжҡ—гҖӮеҰӮеӣҫ3-16пјҢеҜ№жҜ”дәҶеӯ—дҪ“йҖҸжҳҺеәҰдёҚеҗҢж—¶пјҢеҸ‘е…үзҡ„ж•ҲжһңгҖӮ
еӣҫ3-16В В дёҚеҗҢйҖҸжҳҺеәҰеӯ—дҪ“зҡ„еҸ‘е…үж•ҲжһңжҜ”иҫғ
жң¬ж–ҮйҖүиҮӘпјҡUnity жёёжҲҸејҖеҸ‘жҠҖе·§йӣҶй”ҰеӨ§еӯҰйңёеҶ…йғЁиө„ж–ҷпјҢиҪ¬иҪҪиҜ·жіЁжҳҺеҮәеӨ„пјҢе°ҠйҮҚжҠҖжңҜе°ҠйҮҚITдәәпјҒ
Comments are closed.